Positioning Lab
In this exercise we are going to explore different methods of positioning elements using CSS.
Floats
From the W3C
A float is a box that is shifted to the left or right on the current line. The most interesting characteristic of a float (or “floated” or “floating” box) is that content may flow along its side (or be prohibited from doing so by the “clear” property). Content flows down the right side of a left-floated box and down the left side of a right-floated box.
More on Floats
Absolute and Relative Positioning
Flexbox
CSS Grid
Lab Problems
Please try and recreate the following screenshots using as many possible techniques. Some of the exercises can be solved in multiple ways, whereas others might only have one or two. In the parentheses following the exercise name there will be the required approaches and then the optional ones you can attempt for extra credit.
Please use the following code for each example – Starter Code
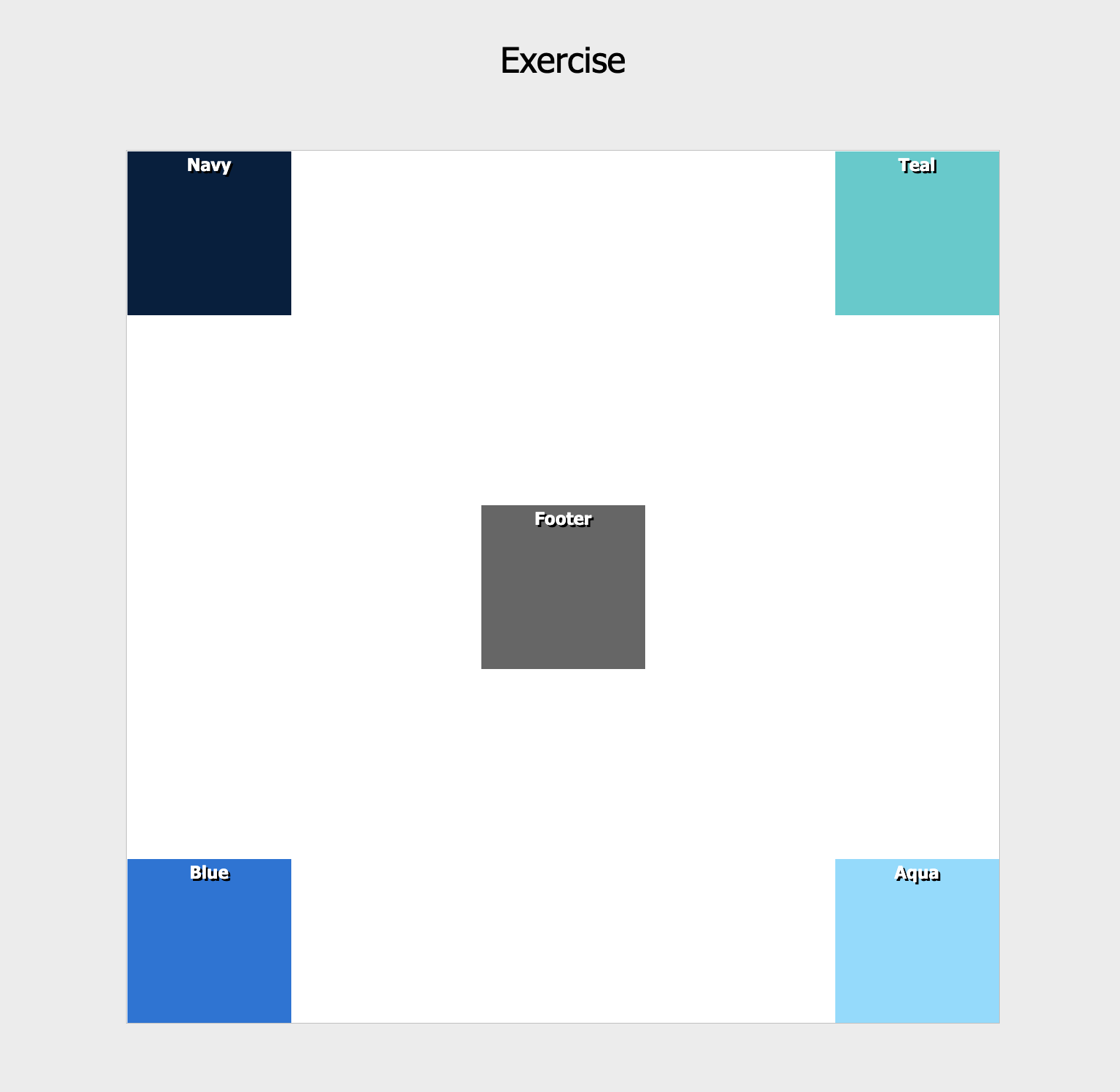
Exercise 1
Required: Float
Optional: Absolute, Grid, Flexbox
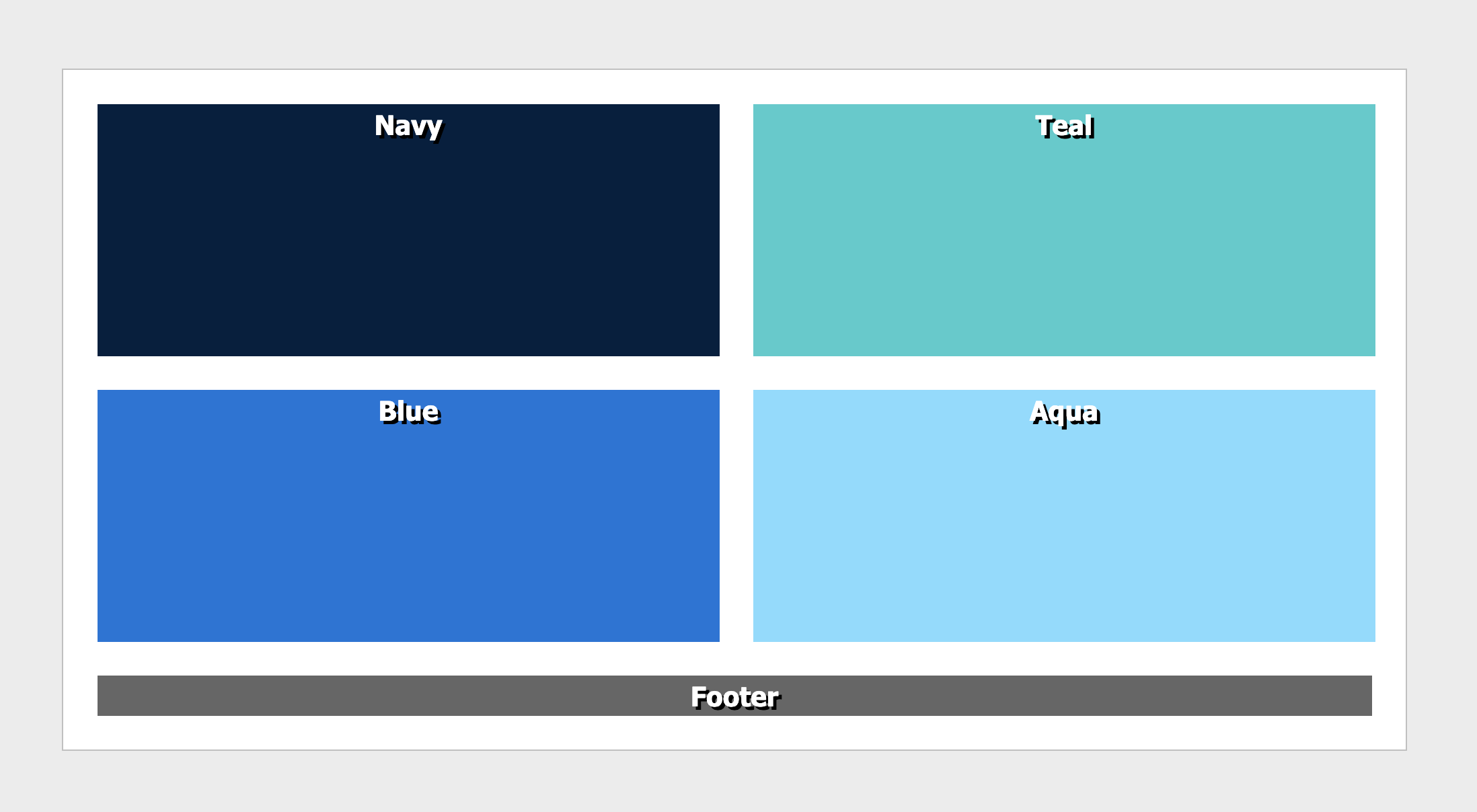
Exercise 2
Required: Float
Optional: Absolute, Grid, Flexbox

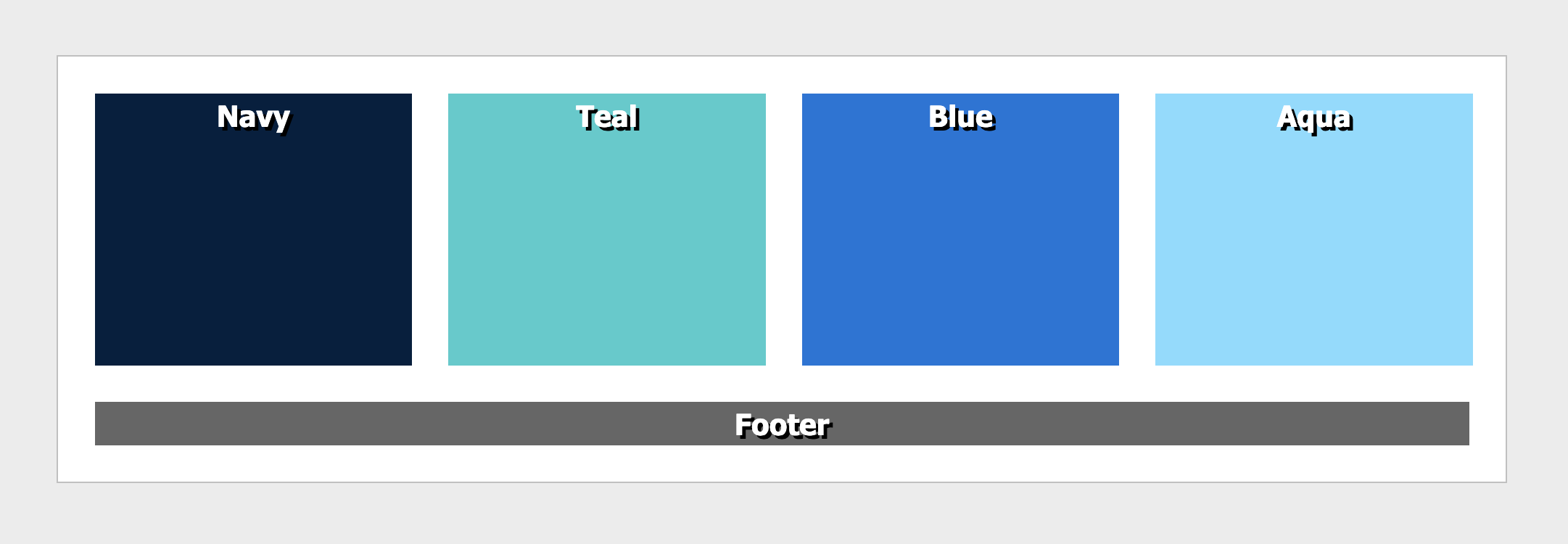
Exercise 3
Required: Absolute
Optional: Grid, Float, Flexbox

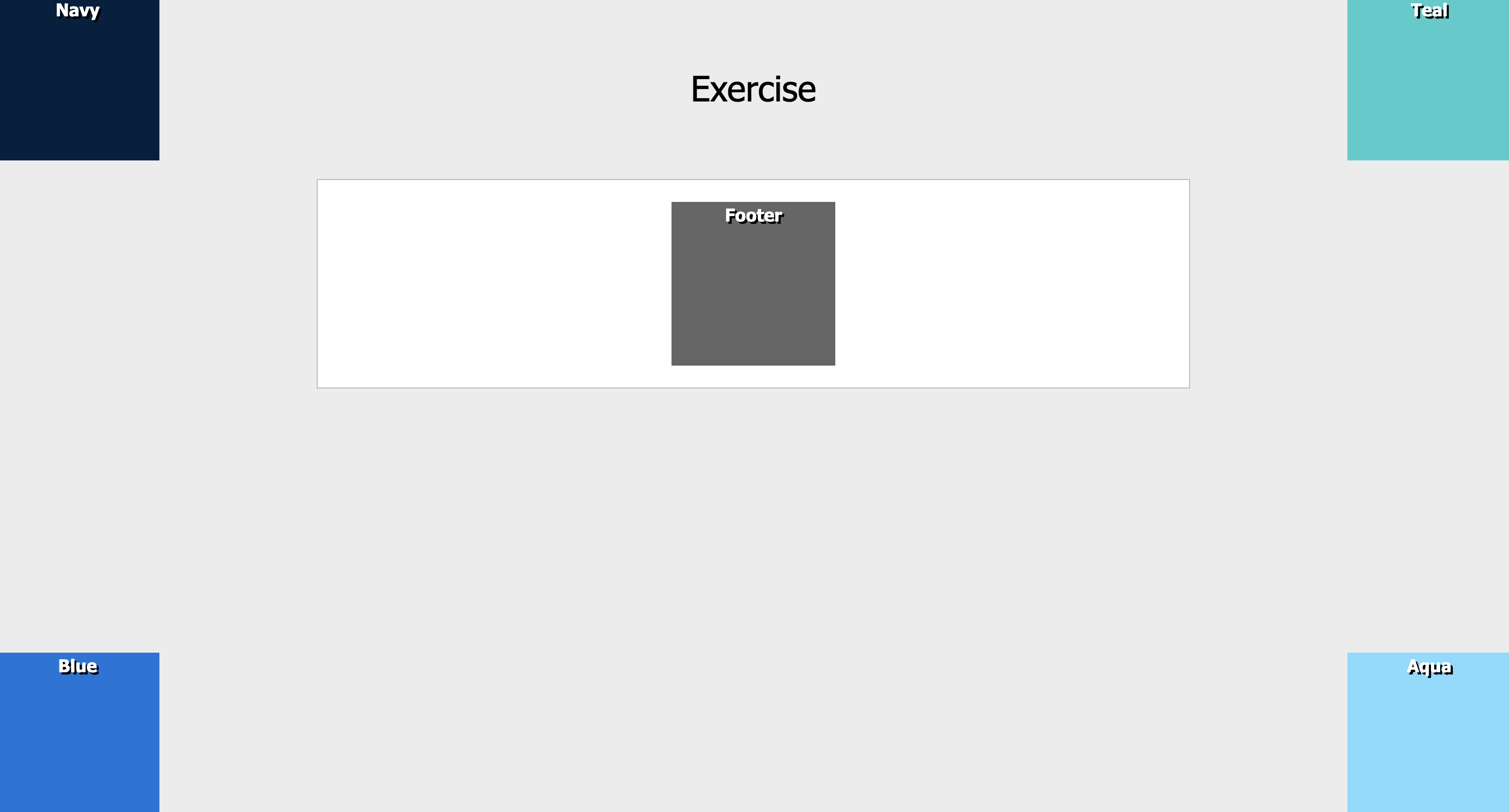
Exercise 4
Required: Absolute
Optional: Grid, Float, Flexbox