Publishing your files from Gitpod to Github
Every time you wish to publish files Github you’ll need to enter the following commands into the (VS Code) Terminal.
- In your cloned directory in VS Code create a new file (right-click the repository folder and select “New File”
- Name the file index.html
- Open the file in the editor
- Paste the following code into the editor (Update with your details):
- Save the file
To publish to GitHub
- Your terminal should read:
/workspace/repo-name
- Next type:
git status
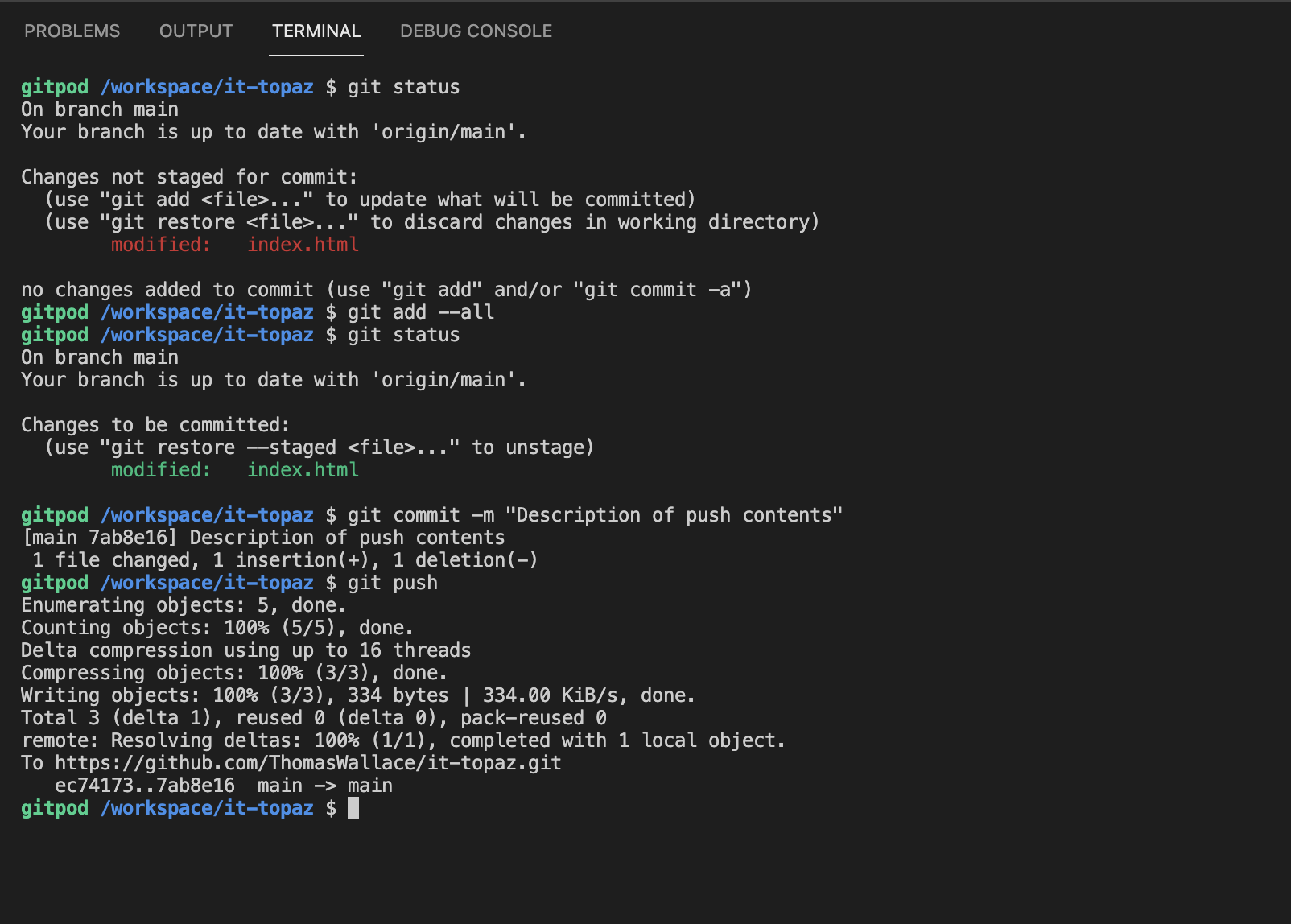
It will respond with a list of files that have been added since the last commit. (See Screenshot below)
- Next add the new files using:
git add --all or git add *
This command stages the files for publishing.
- Confirm the files were added using:
git status
(See Screenshot below)
- To commit changes type
git commit -m "Description of Changes in this commit"
This will commit changes and add a description to the commit version. When you submit assignments please include that this is an assignment submission. For example, When. you submit your first HTML Assignment make sure to indicate that in the notes “Prototype HTML Assignment Submission”
- Now to push the changes to Github run:
git push
- Check your Github Pages URL and you should see the file you just uploaded.
Here is a screenshot of the terminal for reference: